ABUSIZZ customers value innovative, simple and very user-friendly products. That's why we're selective when it comes to integrating third-party web applications. This guide aims to help you develop web applications that work smoothly on our devices.
Technologies
Web technology
We support web apps based on the technologies supported by Chromium 90.
Further information can be found here.
Touch technology
Your web application must meet the following requirements to function smoothly with ABUSIZZ® Touch technology.
UX elements size
- Minimum size for interactive UX elements 72 x 72 px (see Buttons chapter)
Supported gestures
- Click
- Scroll horizontally
- Scroll vertically
Unsupported gestures (future OS updates may include changes)
- Double click
- Pinch to zoom
- Drag
Hardware access
To comply with our privacy policy, we do not allow access to our hardware components.
Testing environment
During your development process, we recommend that you test your web application in a browser if you do not have an ABUSIZZ product. Recommended browser: Chrome browser on a screen size of 1620px by 1080px.
UX design
Design elements
Please note the following aspects that are specific to our user interfaces.
- Do not create UX designs that suggest a frame or frame-like appearance, as our devices are frameless due to our projection technology and should be recognized as such.
- White elements are shown most prominently, black elements are not projected. This is a physical phenomenon in any projection. Therefore, white is recommended for all interaction-relevant design elements.
- Colors: Please avoid colorful UX designs as we aim for a pared down and focused experience.
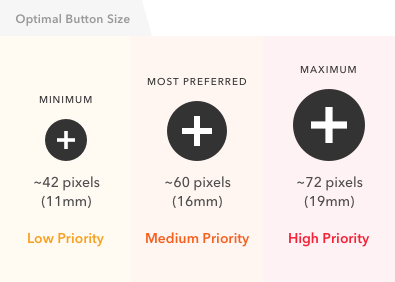
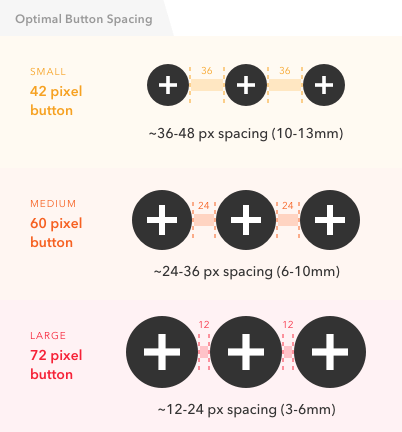
Buttons
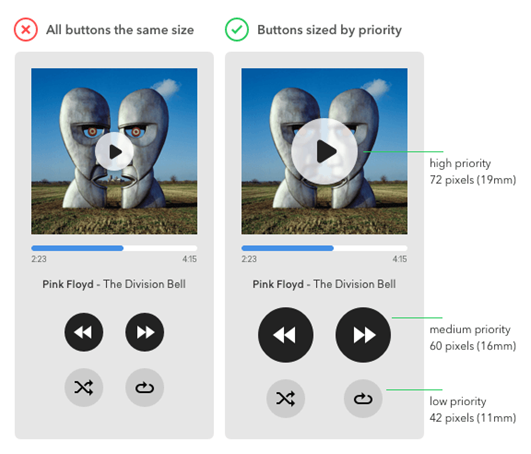
We recommend using High priority Sizes for interactive elements such as buttons.



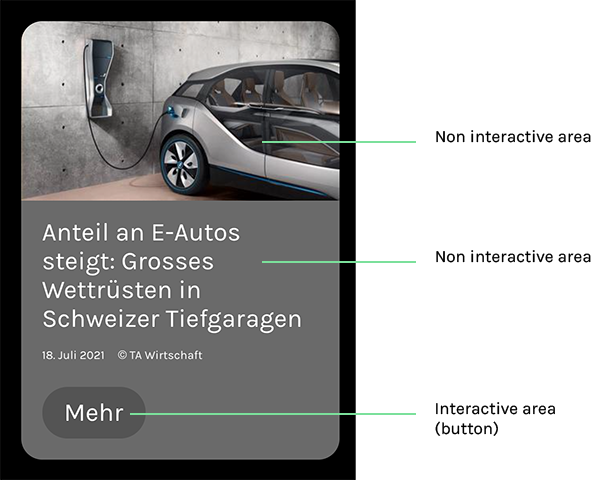
Interactive elements
Use buttons as interactive elements rather than large content areas like images. This results in secondary touch gestures like scrolling becoming a better user experience.

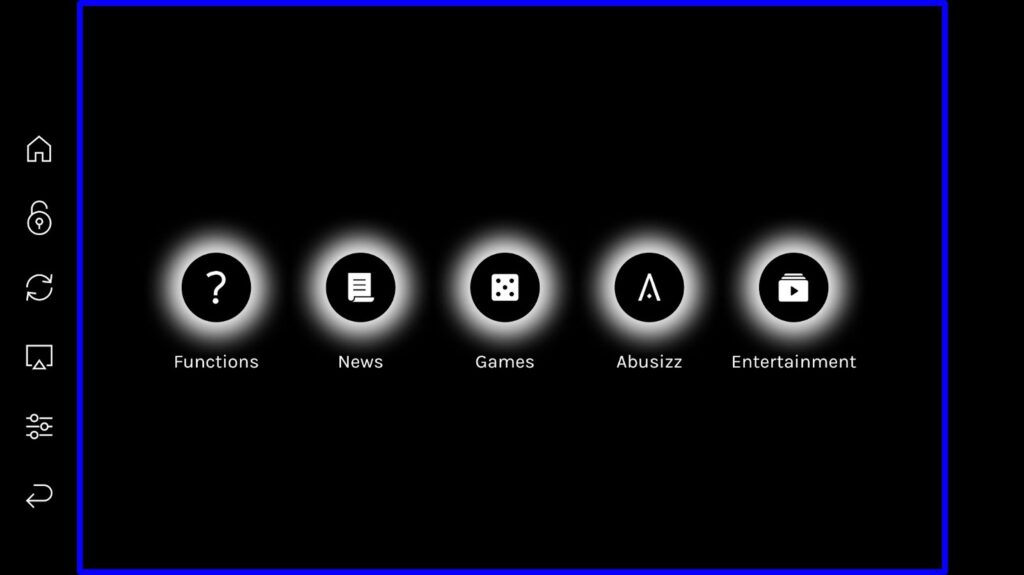
Sidebar & Viewport
The sidebar is always visible, so your webapp width must be 1620px and height 1080px. The viewport of the web app is the area surrounded by the blue frame.